
Transform Your Website with TBS Marketing’s Responsive Design Solutions
SEO AWARDS

In today's mobile-driven world, ensuring your website is optimised for mobile users is crucial. 94% of people judge websites based on responsive web design, meaning users expect seamless reading, navigation, and purchasing experiences on their devices.
Responsive web design not only meets user expectations but also aligns with Google's ranking factors. Google prioritises mobile-friendly websites, rewarding them with higher visibility and organic traffic. By investing in responsive design, you enhance the user experience and improve your website's search engine performance.

Unlock Your Online Success with Our Web Design Solutions
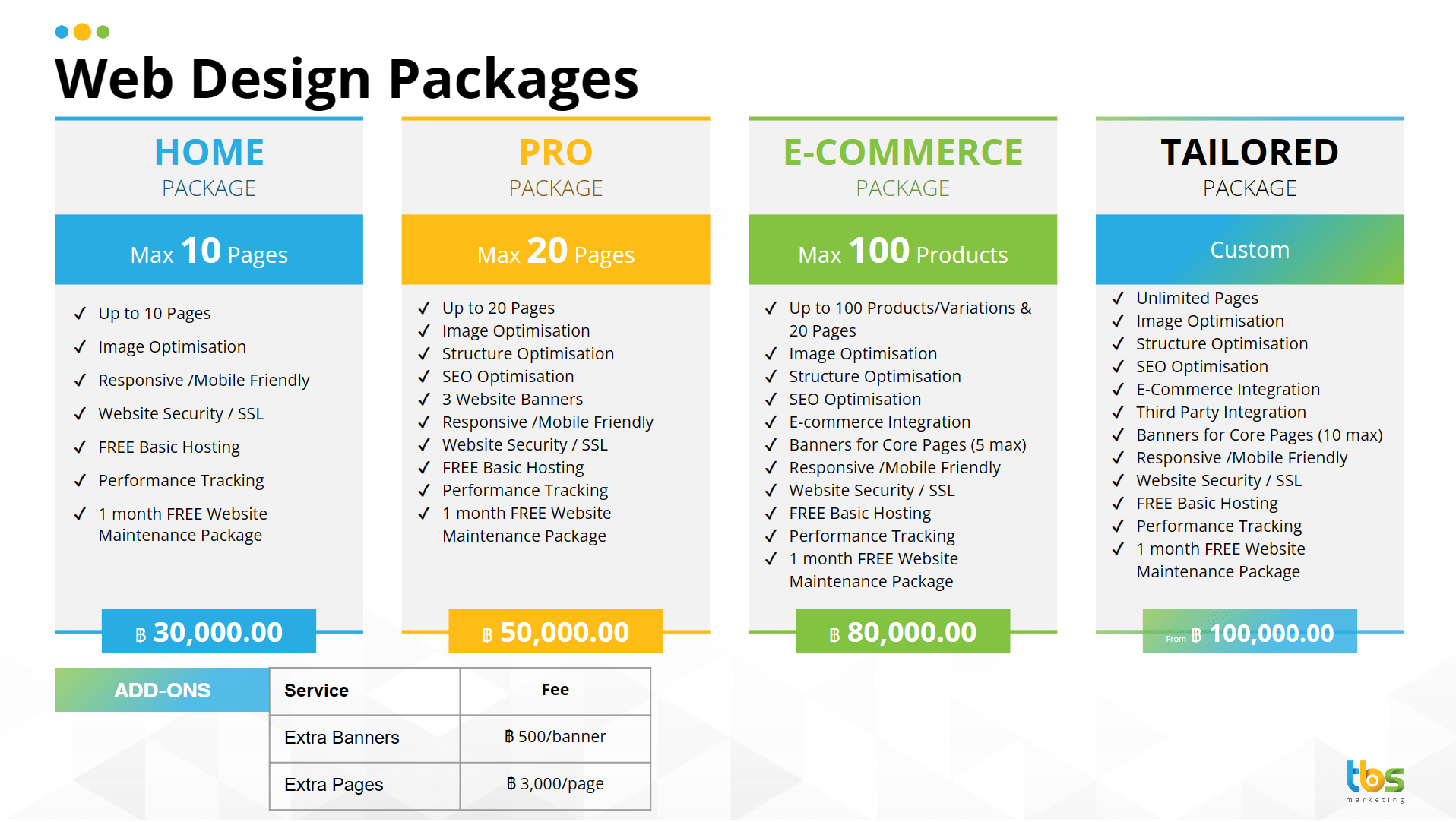
Comprehensive web design packages

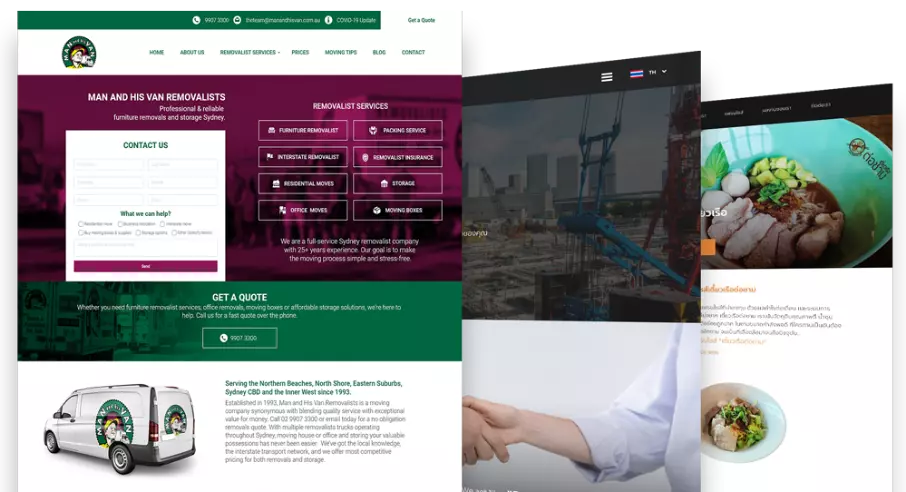
Our Work

TBS Marketing has successfully catered to a diverse range of industries such as e-commerce, hospitality, healthcare, and more.
Web Design Process



Develop Perfect User Experience with TBS Marketing
You can’t underestimate the importance of responsive website design. It’s not only about being mobile-friendly website, it’s about presenting and promoting a consistent brand image across all platforms and allfriendly devices.
Responsive web design empowers your website with a flexible layout that seamlessly adapts to various screens, resolutions, and devices, guaranteeing a positive and user-friendly experience for your target market. Through the use of media queries and responsive layout techniques, we ensure that your website looks great on devices of all sizes, including larger screens.
